My role in this project
- UX research
- UX design
- Prototyping
- UI design
- Brand design
Problem
How could I increase awareness of M3E's comprehensive EV services to prevent market fragmentation, establish market leadership, and improve data management across customer touchpoints?
How could I increase awareness of M3E's comprehensive EV services to prevent market fragmentation, establish market leadership, and improve data management across customer touchpoints?
Outcomes
- 15% increase in conversion rate, and thus in sales
- A new B2B business funnel
- An App that allows EV market actors increase their profit through M3E's service
The Brief
In the competitive landscape of electric vehicles (EVs), M3E GmbH – a Berlin-based sustainable mobility consultancy start-up founded in 2019 with a bootstrapp business model – sought to establish itself as a market leader by offering the broadest range of services tailored to their customers – vehicle salespeople and end customers.
However, customer feedback revealed that they often found it difficult to understand the full scope of M3E's offerings, and relied on many companies that provide specific services related to the EV market to guide their purchasing decisions. This results in the market's dilution among several small players.


To solve this problem, M3E decided to develop a new user-friendly 0-to-1 web application that would help car salespeople increase their sales by showcasing M3E's comprehensive services as a hook to convince potential customers. It was assumed that developing this point-of-sale platform, aimed at acquiring new customers directly during the quotation or purchase process, would increase customer retention and allow M3E to capture a larger market share.
I researched and interviewed stakeholders, rapid prototyped and tested the design, and also integrated Tailwind components and existing M3E design assets to accelerate development. We went through two rounds of iteration before arriving at te prototype I'm about to show you. It was also decided, based on time constraints, that the goal was to develop an MVP capable of helping M3E measure the impact of this project.
This was the first time I designed an end-to-end MVP prototype in two weeks, and we received very positive customer feedback after the launch, resulting in a 15% increase in conversion rate.
I researched and interviewed stakeholders, rapid prototyped and tested the design, and also integrated Tailwind components and existing M3E design assets to accelerate development. We went through two rounds of iteration before arriving at te prototype I'm about to show you. It was also decided, based on time constraints, that the goal was to develop an MVP capable of helping M3E measure the impact of this project.
This was the first time I designed an end-to-end MVP prototype in two weeks, and we received very positive customer feedback after the launch, resulting in a 15% increase in conversion rate.

Key obstacles faced
The main challenge was twofold: first, according to customer feedback, users were largely unaware of M3E's full service offering. This is mainly because they are not aware of all the economic benefits they could obtain by investing in electric vehicles. This hindered their ability to make informed decisions and choose the technical expertise that allows M3E to obtain more revenue for their investment at every opportunity.
Second, existing data management processes were prone to cluttering and inefficiency, which could lead to confusion and potential errors in the processing of customer information. Because there are multiple points of contact with customers - telephone, e-mail, contact forms, through third parties, etc. - There is also the possibility of duplicating customer information, which could lead to errors in data management or benefits applications.
Additionally, the project faced constraints such as a short design time frame and being a one-person design team.
Interface Framework and Visual Components
Following Jakob Nielsen’s Ten Usability Heuristics about Consistency and Standards, I used Tailwind UI's Ant Design open-source kit for intuitive navigation, responsiveness, and easier delivery to the Development team. It also helped to quickly develop high-fidelity mockups, helping Sales pitch to prospective clients by providing a visual example.
I also chose Lato typeface because of its high legibility in different styles, its modern aesthetic that matches M3E's brand identity, and its ease of implementation as a Google font for the development team, streamlining the development process.
For the layout, I defined a 12-column grid, where half of the space is used to present information and one-third for navigation for effective information presentation. I made this decision based on the electric mobility benchmarks and parallel industry players identified while researching.

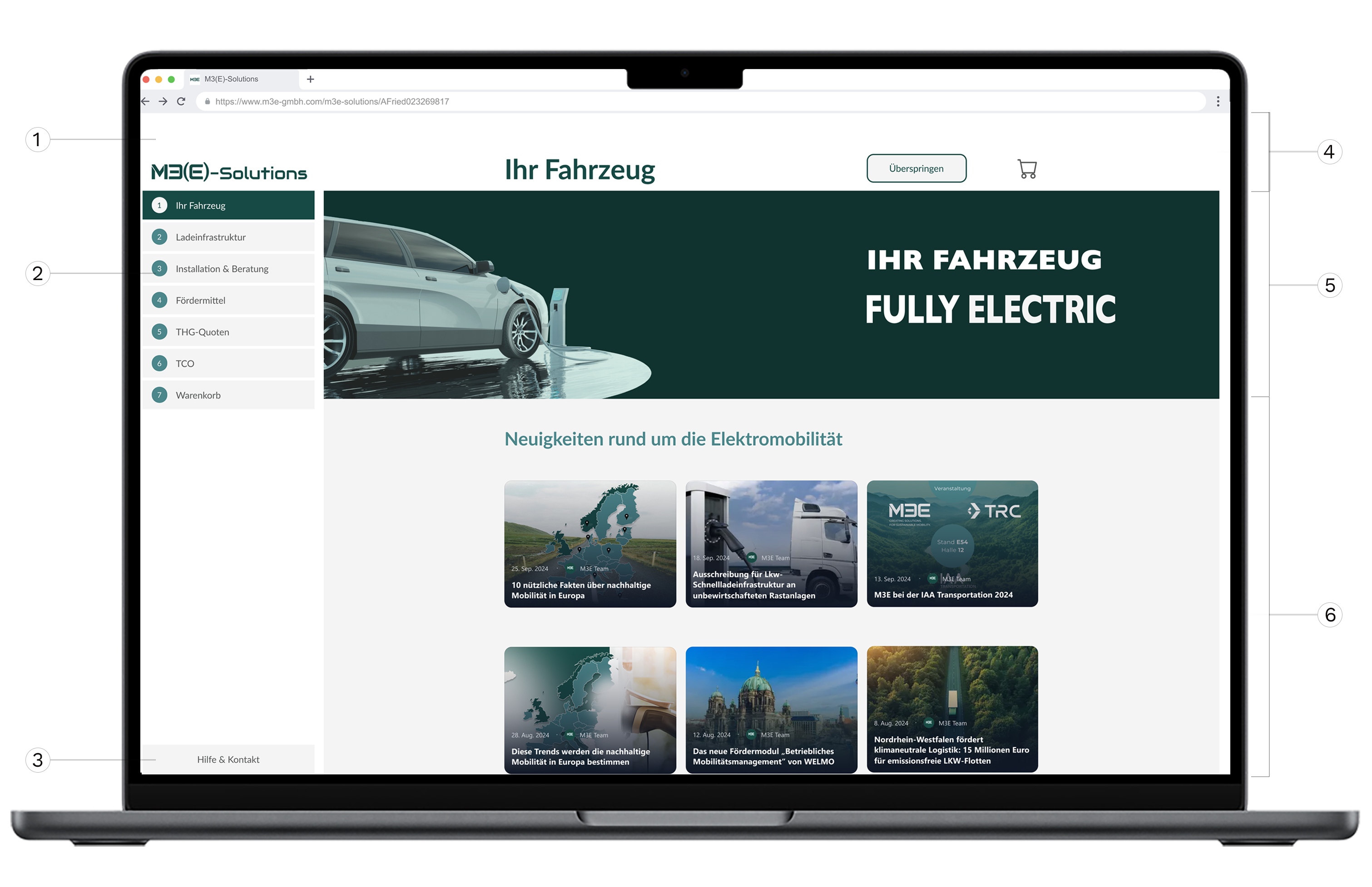
1. Branding & color scheme
I applied M3E's brand color ensuring color contrast and usability compliance with EAA. I also adapted the company logo to create M3(E)-Solutions logo, keeping it minimal and recognizable, based on Jakob Nielsen's heuristics.
2. Navigation & easy editing
Implemented a sidebar stepper with numbered steps and clear titles for progress tracking and easy navigation back to previous points, following Jakob’s Visibility of System Status Usability Heuristic.
3.Help & Contact button
I included a separate, icon-less help button in the sidebar enabling quick access to M3E expert assistance for salespeople, providing crucial customer support. I decided to separate the button to prevent misclicks and navigation errors.
I applied M3E's brand color ensuring color contrast and usability compliance with EAA. I also adapted the company logo to create M3(E)-Solutions logo, keeping it minimal and recognizable, based on Jakob Nielsen's heuristics.
2. Navigation & easy editing
Implemented a sidebar stepper with numbered steps and clear titles for progress tracking and easy navigation back to previous points, following Jakob’s Visibility of System Status Usability Heuristic.
3.Help & Contact button
I included a separate, icon-less help button in the sidebar enabling quick access to M3E expert assistance for salespeople, providing crucial customer support. I decided to separate the button to prevent misclicks and navigation errors.
4. Top row
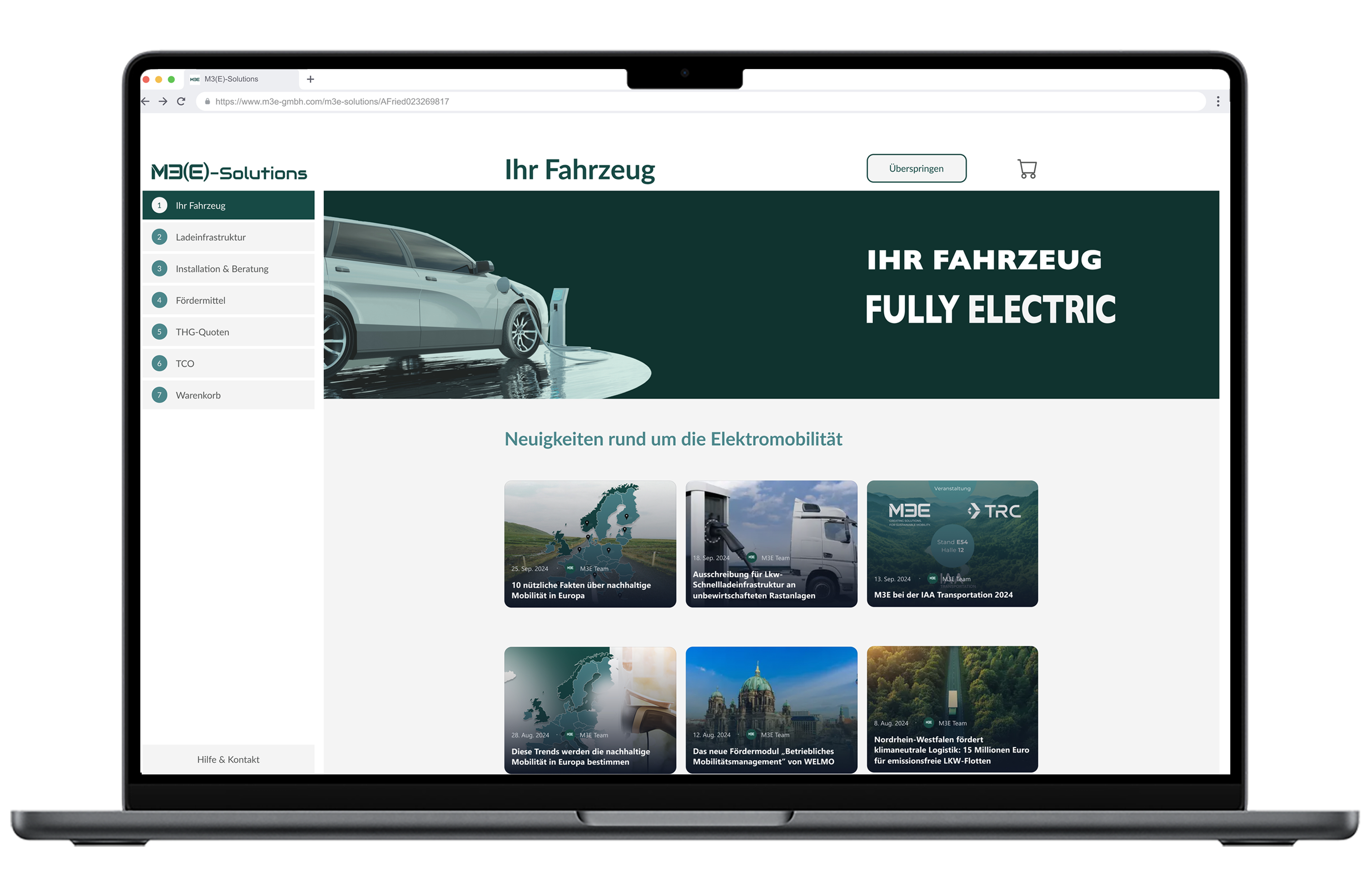
It shows the step/section title and Shopping cart button for selected products. This keeps users informed, helping them quickly identify their location in the process and what follows next.
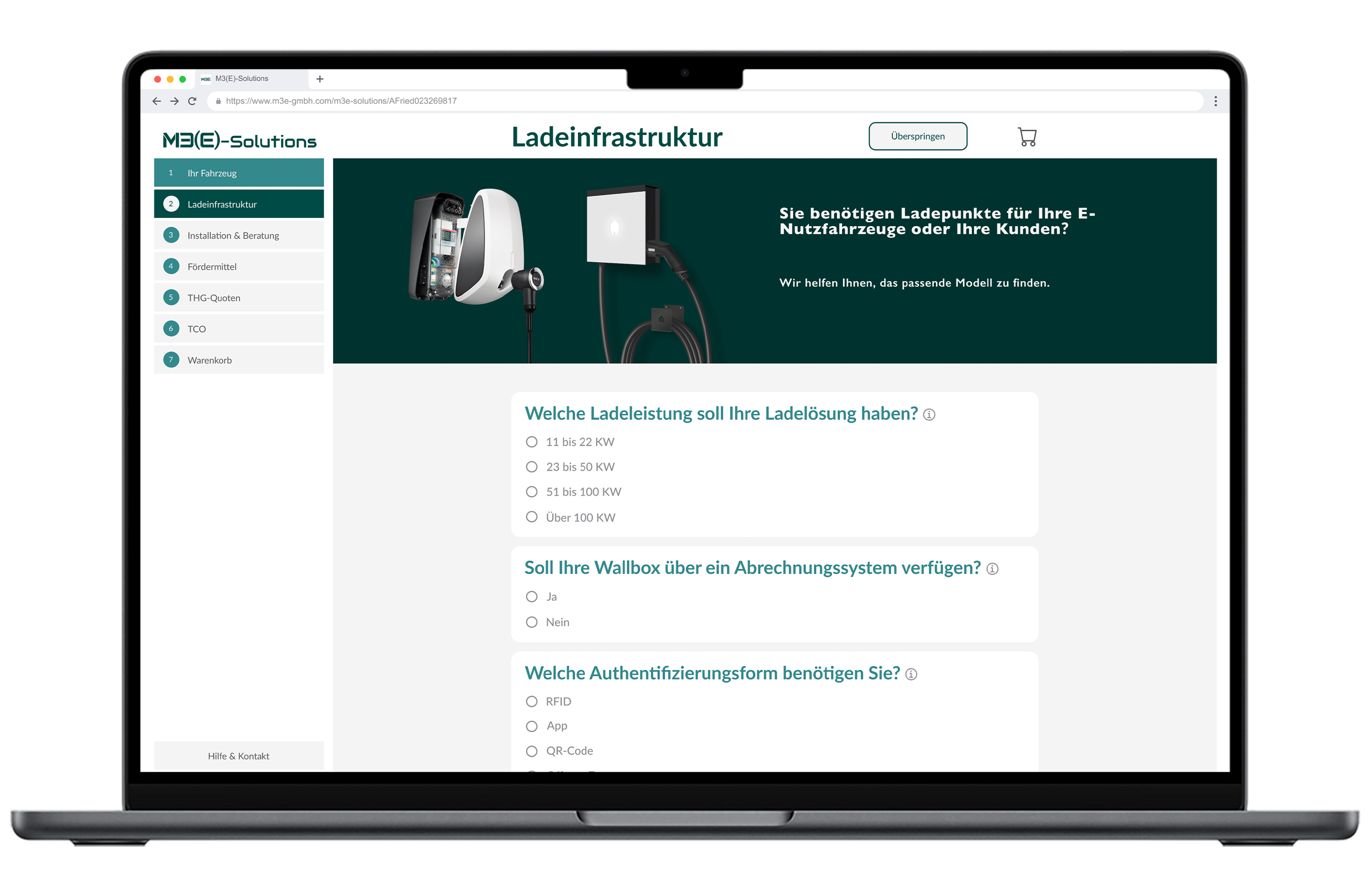
5. Central row
An image banner serves as a marketing intro and promo hook. It also prefaces upcoming information and gives the marketing team control over banner content, allowing updates based on user needs and market changes.
6. Bottom row
It shows the main content and allows to input the data requiredto customize the best customer offers. Displays plenty of information above the fold, encouraging users to scroll for more, ensuring a smooth navigation.
It shows the step/section title and Shopping cart button for selected products. This keeps users informed, helping them quickly identify their location in the process and what follows next.
5. Central row
An image banner serves as a marketing intro and promo hook. It also prefaces upcoming information and gives the marketing team control over banner content, allowing updates based on user needs and market changes.
6. Bottom row
It shows the main content and allows to input the data requiredto customize the best customer offers. Displays plenty of information above the fold, encouraging users to scroll for more, ensuring a smooth navigation.
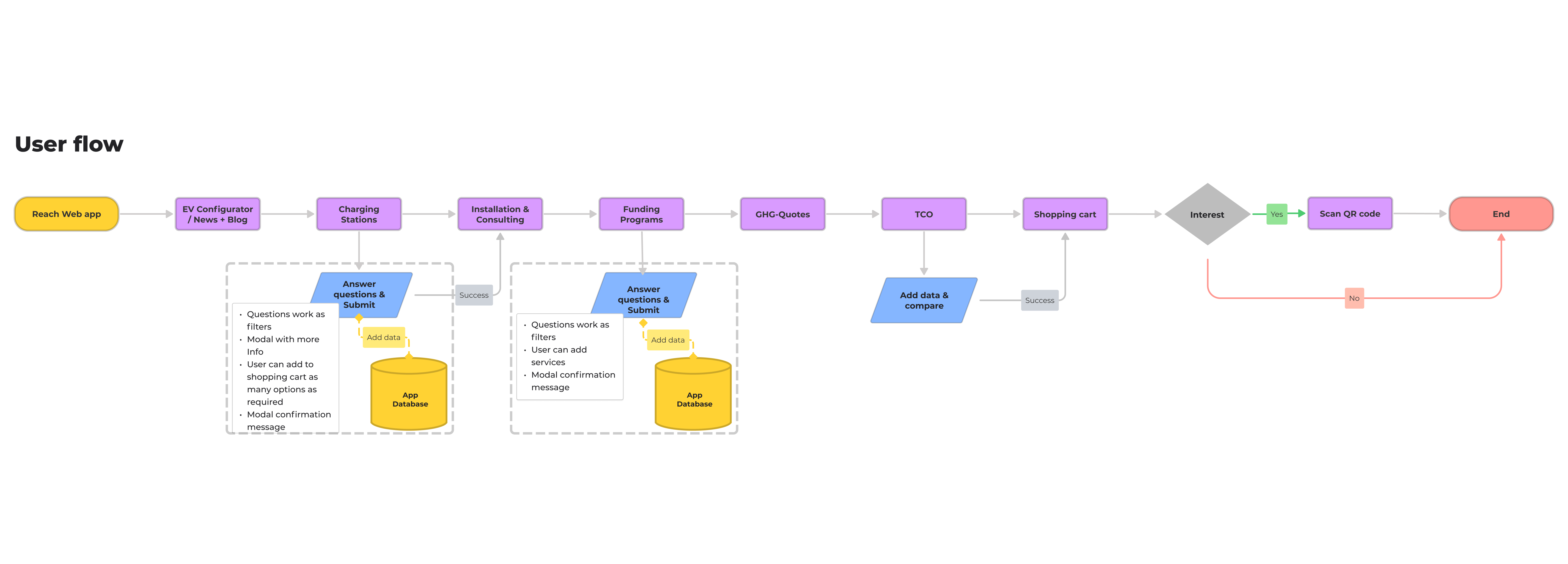
Information Architecture and User flow
Why start with news? To help salespeople meet goals, the platform provides EV market updates to improve their sales pitch. The screen sequence was designed because initial customer needs determine available offers and advantages on later screens. We created a user flow enabling intuitive navigation and quick access to key vehicle, charging station, and financing information based on customer requirements.

1.
News + Blog
Relevant information and special features, such as news about funding or innovations, are presented to users.
Relevant information and special features, such as news about funding or innovations, are presented to users.
2. Charging Stations
Help users identify suitable charging solutions. Users can then request M3E an offer for the more appropriate option.
Help users identify suitable charging solutions. Users can then request M3E an offer for the more appropriate option.
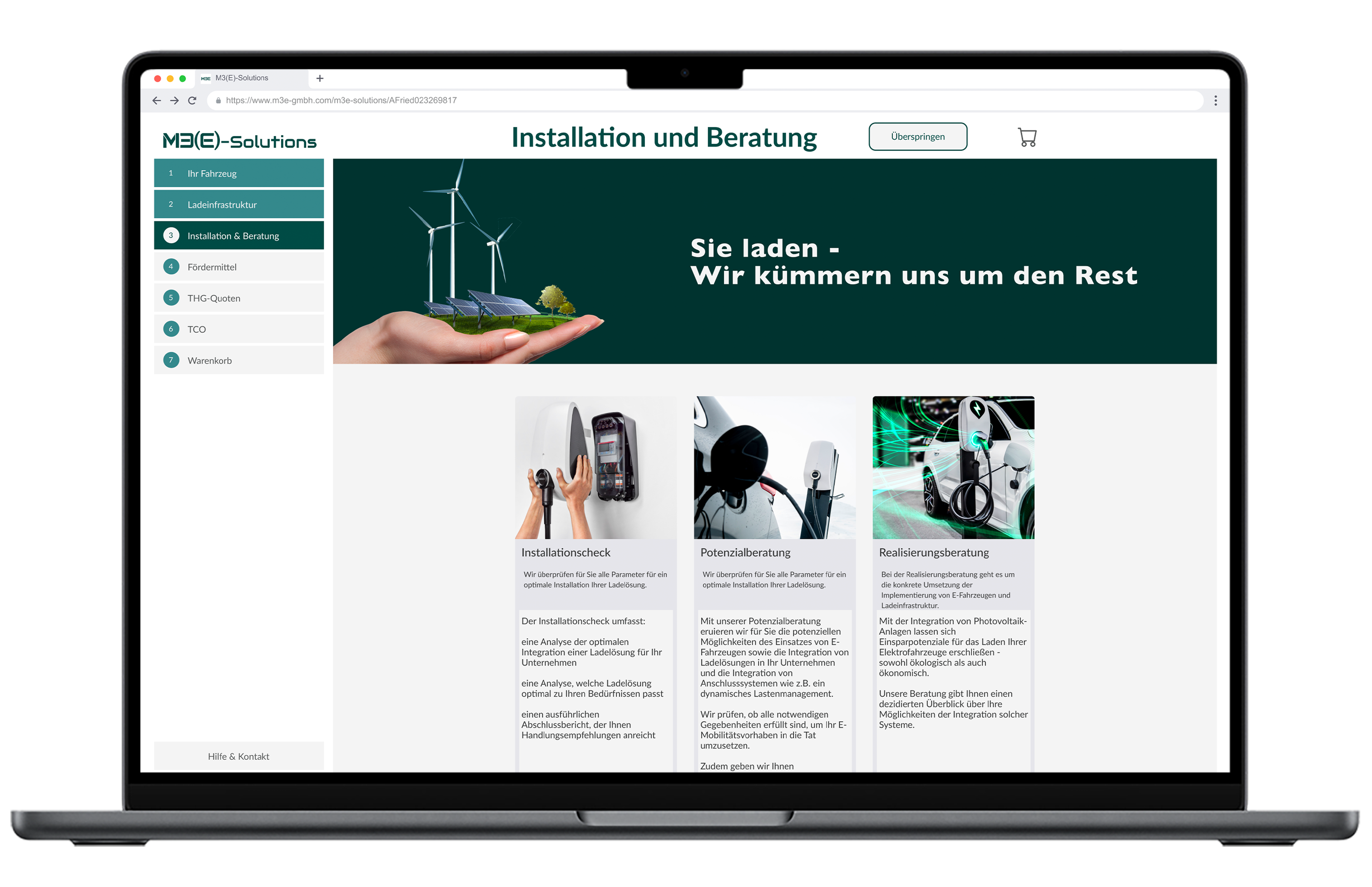
3. Installation and Consulting
It offers users booking options for installation services. E-consulting packages covering the entire M3E offering.
It offers users booking options for installation services. E-consulting packages covering the entire M3E offering.
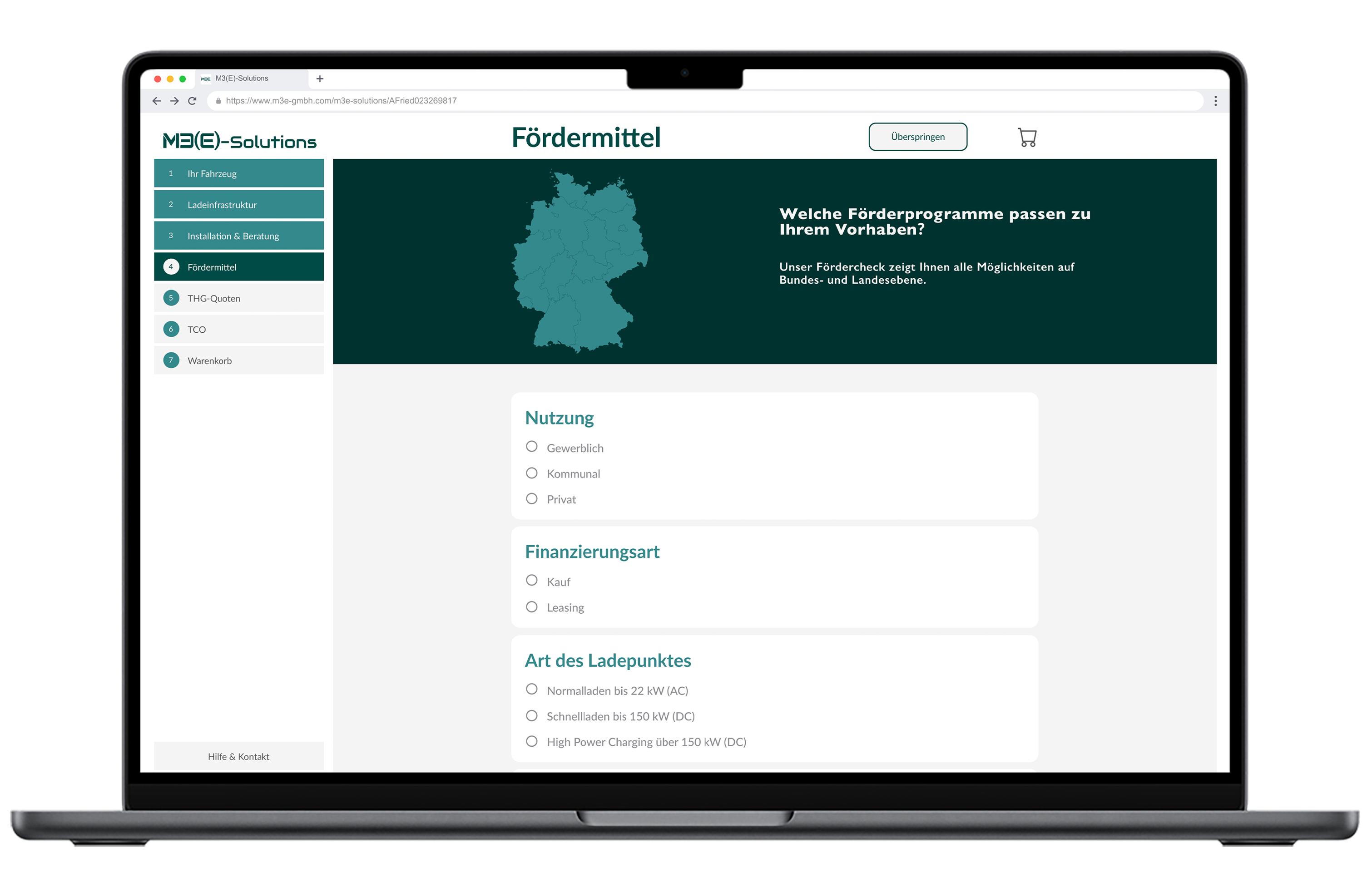
4. Funding programs
Quickly access applicable funding. Users can quickly learn about each program and use M3E to help optimize them.
Quickly access applicable funding. Users can quickly learn about each program and use M3E to help optimize them.
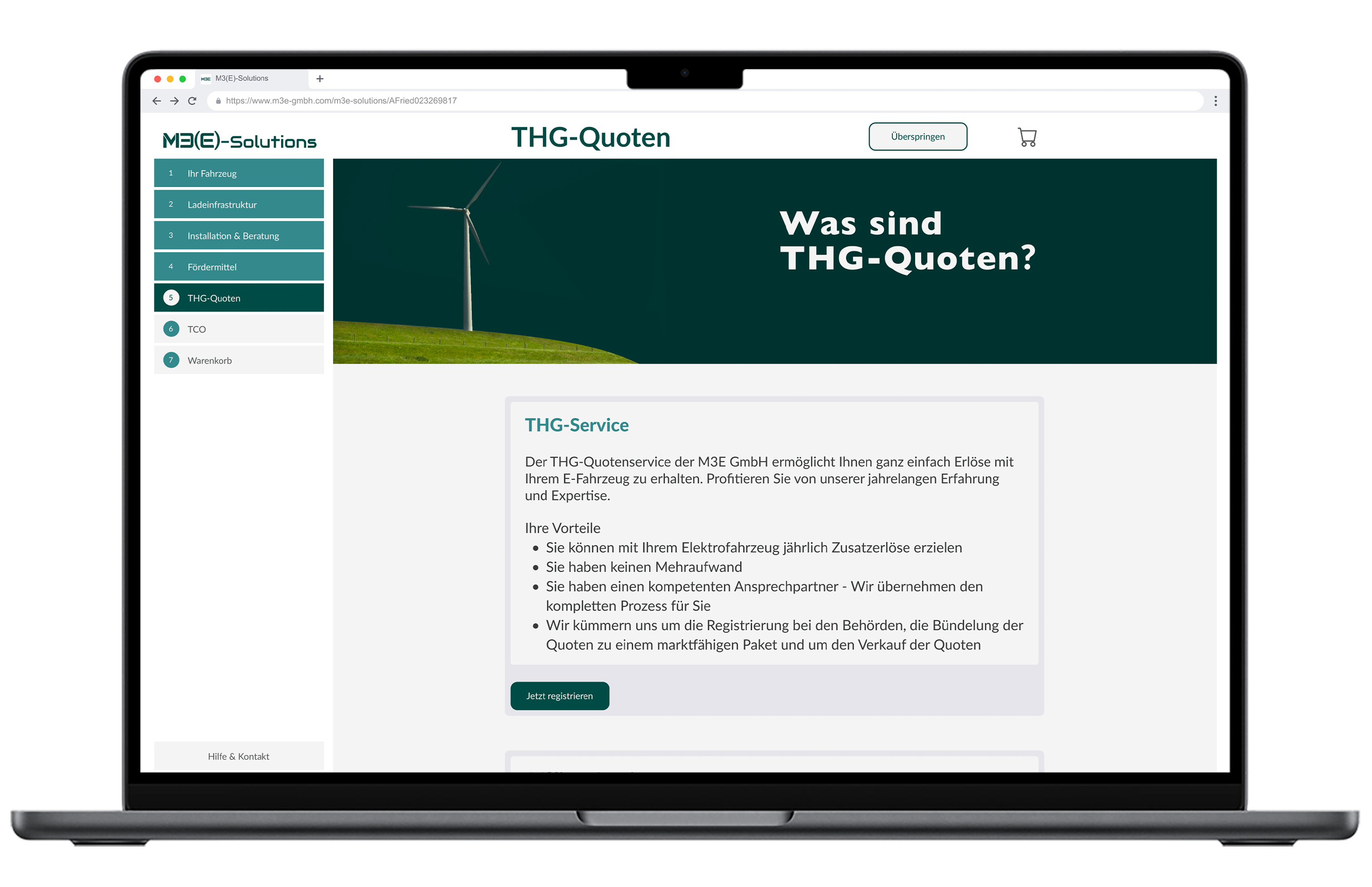
5. GHG Quotes
Clearly explain environmental policies. M3E's GHG Quotes consultation service can be booked here with one click.
Clearly explain environmental policies. M3E's GHG Quotes consultation service can be booked here with one click.
6. TCO calculator
Highlight the long-term cost benefits of EVs versus combustion vehicles, summarizing costs over 10 years.
Highlight the long-term cost benefits of EVs versus combustion vehicles, summarizing costs over 10 years.
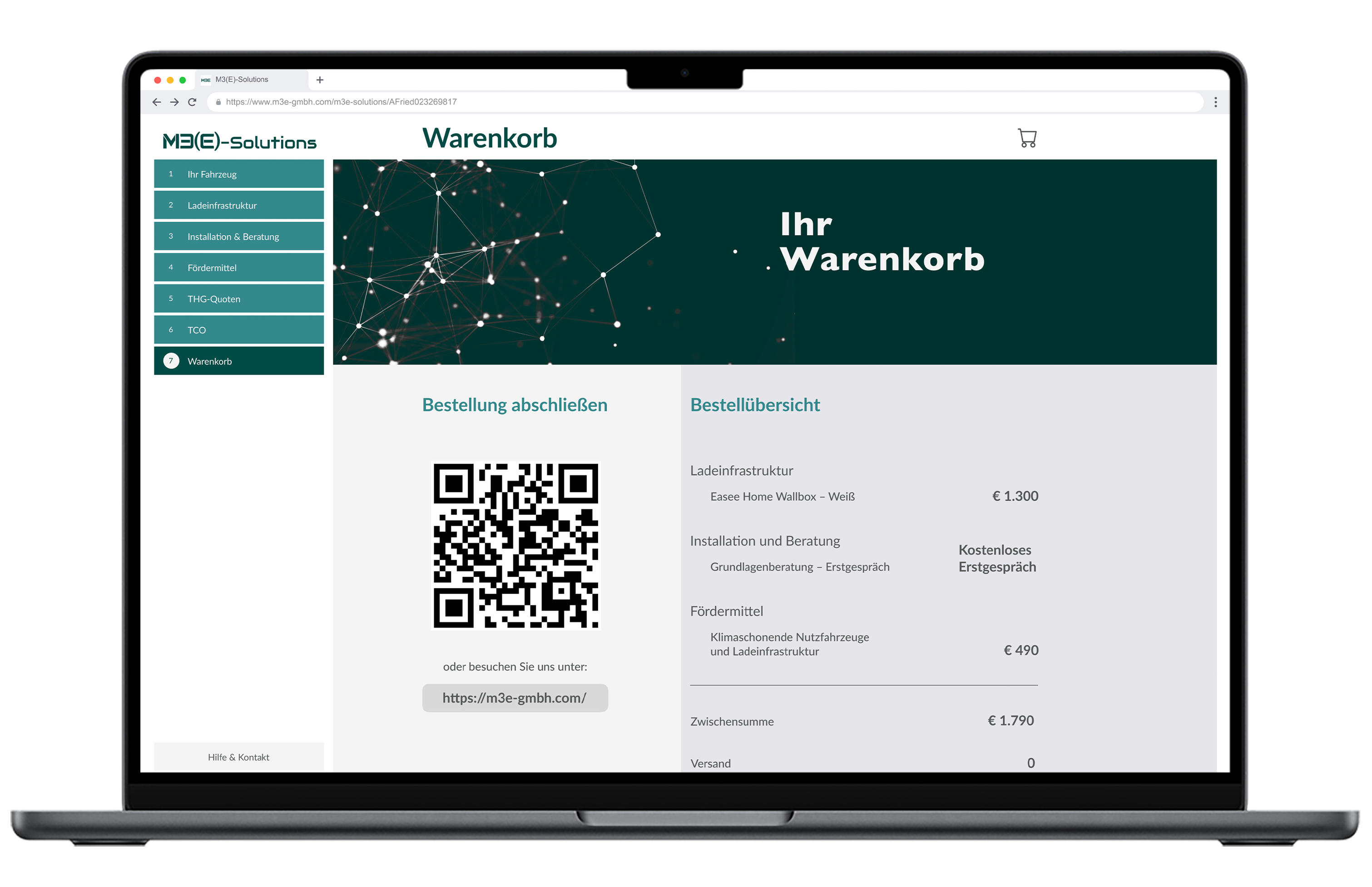
7. Overview
A QR code is generated linking to a tailored website with all relevant information for the users summarized.![]()
A QR code is generated linking to a tailored website with all relevant information for the users summarized.

Navigation Testing and Iterations
To ensure intuitive navigation for salespeople and customers, I tested initial mock-ups with colleagues unfamiliar with the product to simulate salespeople's first experience, as time constraints prevented testing with actual users.
Using rapid prototyping, I conducted in-person moderated usability tests where testers explored the platform, selected services for a random EV (similar to real customer scenarios), and shared their thoughts aloud.
Before usability testing
![First version of the mock-up before usability testing.]()

Based on
usability
testing, we simplified navigation by removing the language selector (top row) and replacing the Settings button (bottom of sidebar) with a Help/Contact button, eliminating the floating wizard button.
The language selector proved unnecessary since language is determined by shop location IP address. This decision reduced development costs and speeded up production.
The floating wizard button was also removed after 70% of testers found it annoying and unnecessary.
Since the platform doesn't need personal accounts/settings, the stakeholders and I decided to replace the Settings button with a Contact button, serving the wizard button's purpose but with secondary UI importance.
The language selector proved unnecessary since language is determined by shop location IP address. This decision reduced development costs and speeded up production.
The floating wizard button was also removed after 70% of testers found it annoying and unnecessary.
Since the platform doesn't need personal accounts/settings, the stakeholders and I decided to replace the Settings button with a Contact button, serving the wizard button's purpose but with secondary UI importance.
After usability testing
![Mock-up version with changes made based on usability testing results.]()

Another change was adding more top padding for clearer space, as 35% of testers found it crowded and hard to read.
Removing the language selector also let me fix top row alignment for better consistency with other screen elements.
Finally, I updated the information card design by M3E management's request, allowing more cards to display above the fold so salespeople stay better informed on latest EV market news.
Removing the language selector also let me fix top row alignment for better consistency with other screen elements.
Finally, I updated the information card design by M3E management's request, allowing more cards to display above the fold so salespeople stay better informed on latest EV market news.
After implementing the changes, a second prototype version was presented to stakeholders, as seen in the following video.
Since the design satisfied company MVP expectations, stakeholders moved the mock-up to IT development, which took about 6 months. During this period, I collaborated with IT making minor adjustments and corrections. Management decided to collect user feedback and both qualitative and quantitative data from actual users after launching the live version.
Results
To tackle the challenges, we designed a flexible white-label web app that integrated all of M3E’s services into a single platform. This user-centric approach allowed us to present information clearly and concisely, helping customers and users understand how they could maximize their benefits thanks to M3E’s offerings. By streamlining data processing methods within the app, we reduced clutter and improved efficiency in managing customer information. The result was an engaging platform that not only clarified M3E’s services but also drove a significant 15% increase in conversion rate.
15%
increase in conversion rate
New
A new B2B business funnel
More
Customers profits’ boost with M3E's services
After a successful launch, M3(E)-Solution is receiving much positive feedback from salespeople, and not only enhanced user awareness of M3E's holistic service offerings but also created a new digital product funnel for the company. By aligning UX and business objectives, we positioned M3E as an end-to-end solution provider in the EV market. This project exemplified how thoughtful design can lead to tangible business outcomes, ultimately supporting M3E’s mission to empower customers in their electric vehicle journeys.
Learnings
In addition, while desk research is an interesting tool to complement direct user research, more quantitative data is needed to better understand their needs. As mentioned above, it was planned to collect this data after launching the platform, once the behavior of EV sellers showed how they use the platform.
While I am satisfied with the results, I would prefer to have more testing resources (time, testers and iterations) to avoid designing with so many uncertainties and assumptions. But I understand that this is how these initiatives work in a bootstrapped start-up environment.
Special Shoutouts
Dennis Schneider, Key Account Manager
Daniel Yanev, Teamlead Funding - Consultant
Marco Acuña, Project Manager
Wiebke Wilsky, Social Media Manager
Yunus Szönyi, Fullstack Developer
Neriman Avrupali, Front-End Developer
Daniel Yanev, Teamlead Funding - Consultant
Marco Acuña, Project Manager
Wiebke Wilsky, Social Media Manager
Yunus Szönyi, Fullstack Developer
Neriman Avrupali, Front-End Developer
Interested in creating value for your company?
Click on the contact button or